Embark on a mesmerizing journey into the realm of Google Gravity, a captivating and interactive web experiment that defies the conventional boundaries of the digital world. Unlike anything you’ve ever experienced, Google Gravity is a dazzling showcase of creativity and innovation, designed to delight and astound. In this article, we will describe all about G Gravity.
Table of Contents
What is Google Gravity?
The concept of Google Gravity is an interactive web page that simulates gravity and physics on the Google search engine interface. When you visit the Google Gravity webpage, the elements on the page, including the Google logo, search box, and other components, appear to fall and interact with gravity as if they were real objects. You can drag and throw these elements around, causing them to bounce off each other and behave in a physics-based manner. It’s important to note that Google Gravity is not an official Google feature but rather a creative experiment developed by Mr. Doob to showcase the interactive possibilities of web technologies.
Purpose of Google Gravity
The purpose is to provide an interactive and visually captivating experience for users. It aims to challenge the traditional notion of a static and structured web page by introducing dynamic elements and gravity-based effects. For more clarification, the points are as follows:
- G Gravity serves as an experimental project that aims to provide an interactive and visually captivating experience for users.
- It challenges the traditional notion of a static and structured web page by introducing dynamic elements and gravity-based effects.
- The purpose of GGis to showcase the creative possibilities of web technologies and push the boundaries of web design and interactivity.
- It aims to entertain and engage users by allowing them to manipulate objects on the screen and observe the effects of gravity on web elements.
- GG encourages users to explore and play with the elements, providing a unique and unconventional web experience.
- The project aims to evoke curiosity, surprise, and enjoyment among users who interact with it.
- It demonstrates the potential for innovative and unconventional web experiences, highlighting the creative potential of web development.
- Gravity serves as a platform for experimentation, allowing developers to explore new techniques and push the limits of what can be achieved on the web.
- The project also encourages users to think differently about digital content and challenges the traditional constraints of a standard webpage.
- Overall, the purpose of G Gravity is to entertain, engage, and inspire users while showcasing the possibilities of interactive web design and technology.
How to play
- Go to Google with Chrome Browser.
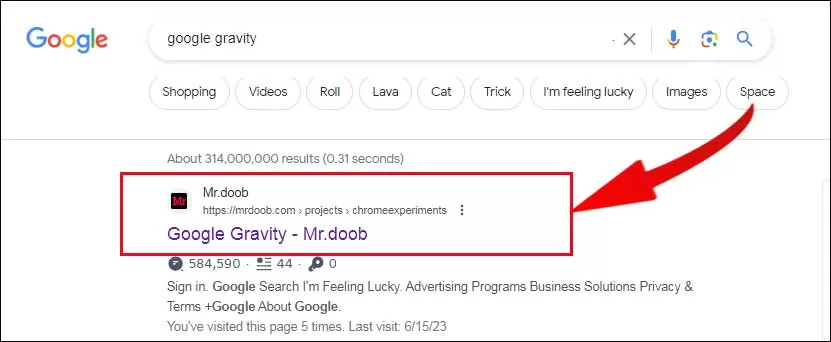
- Search for Google Gravity then press the search button.

- Enter the First Result Mr.doob.

Source: Tech Inscribed
- Enjoy Google Gravity
How Google Gravity Works
G Gravity works by utilizing HTML, CSS, and JavaScript to create interactive and gravity-based effects on the web page. Here’s a breakdown of how it operates:
- HTML Structure: The G Gravity page is built using HTML, which defines the structure and content of the webpage. It includes elements such as text, images, buttons, and input fields.
- CSS Styling: CSS is used to style and format the HTML elements. It controls the visual appearance of the webpage, including colors, fonts, sizes, and positioning of the elements.
- JavaScript Interaction: JavaScript is the key component that enables the interactive behavior of Google Gravity. It adds functionality and interactivity to the webpage.
- Gravity Simulation: JavaScript is responsible for simulating the effects of gravity on the webpage elements. It assigns properties such as mass, velocity, and acceleration to the objects, creating a dynamic environment.
- Object Manipulation: JavaScript allows users to manipulate objects on the screen. Users can drag, drop, and interact with the elements, simulating real-world physics interactions.
- User Interaction: G Gravity responds to user input, such as mouse movements and clicks. As users interact with the objects, they can observe how the elements respond to gravity and their actions.
- Animation and Visual Effects: JavaScript controls the animation and visual effects within Google Gravity. It manages the movement, rotation, and transformation of objects, creating an engaging and visually appealing experience.
- User Interface Elements: Google Gravity often includes user interface elements, such as search boxes or buttons, that retain their functionality even within the gravity simulation. Users can still perform tasks like typing queries or initiating searches.
- Additional Features: Depending on the specific version or experiment, Google Gravity may include additional features or effects. These could range from themed environments (like underwater or space) to special interactions or surprises.
Overall, Google Gravity leverages HTML, CSS, and JavaScript to create an interactive and dynamic web experience that simulates the effects of gravity on objects, allowing users to interact with and manipulate elements on the screen in a playful and unconventional manner.
Evolution of Google Gravity
The concept of Google Gravity has evolved over time, with advancements and updates being introduced to enhance the user experience and add new features. Here’s an overview of the evolution of Google Gravity:
Origins and Early Versions
Google Gravity originated as an experiment developed by Hi-Res! in 2009. The initial version showcased a gravity simulation where elements on the webpage fell down due to the effect of gravity. It gained popularity as a playful and interactive twist on the traditional Google search page.
Integration of Additional Features and Effects
As Google Gravity gained traction, developers, and designers began creating variations and adding new features to expand its capabilities. These versions included themed environments, such as Google Gravity Underwater, where objects appeared to be submerged in water, or Google Gravity Space, where elements floated in a zero-gravity environment. These variations added a new level of visual appeal and interactivity to the project.
Enhanced User Experience and Interactivity
Over time, Google Gravity has evolved to provide a more immersive and engaging user experience. Developers have incorporated more interactive elements, allowing users to manipulate objects, trigger animations, and discover hidden surprises. These enhancements have aimed to create a sense of exploration and discovery within the Google Gravity environment.
Collaboration and User Contributions
Google Gravity’s evolution has also been influenced by user contributions and collaborations. The project has inspired developers and designers to create their own versions and experiments based on the concept. This has led to a diverse range of Google Gravity variations available online, each offering a unique twist on the gravity simulation.
Technological Advancements
The evolution of Google Gravity has been supported by advancements in web technologies. As web browsers and JavaScript capabilities have improved, developers have been able to implement more sophisticated gravity simulations and interactive features. These advancements have allowed for a more seamless and immersive user experience.
Integration with Other Projects
Google Gravity has also been integrated into other projects and initiatives, further expanding its reach and impact. It has been utilized in educational settings to demonstrate physics concepts and as a source of inspiration for creative web design and development.
Overall, the evolution of Google Gravity has seen the project grow from a simple gravity simulation experiment to a dynamic and interactive experience with themed variations and enhanced interactivity. It has sparked creativity and collaboration among developers and continues to inspire innovative approaches to web design and user engagement.
Popular Google Gravity Experiments
Google Gravity has inspired various experiments and variations that have gained popularity among users. Here are some of the notable and popular Google Gravity experiments:
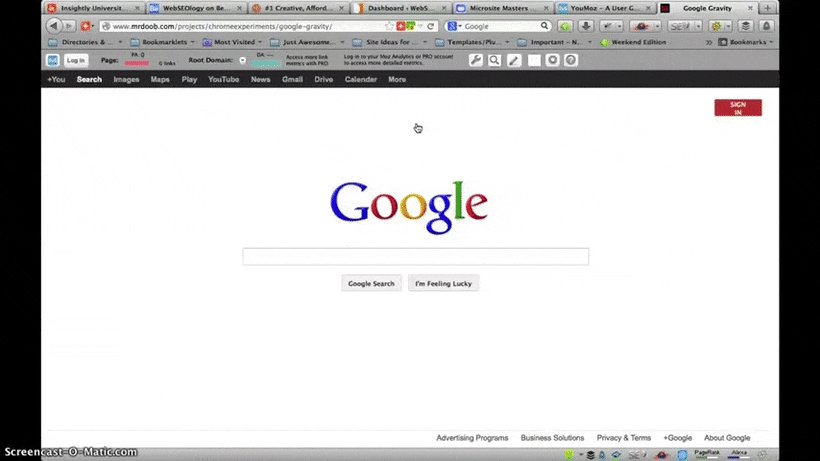
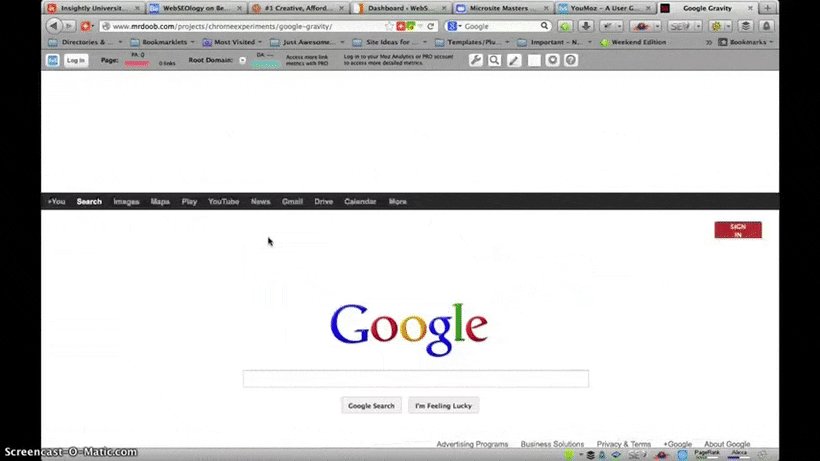
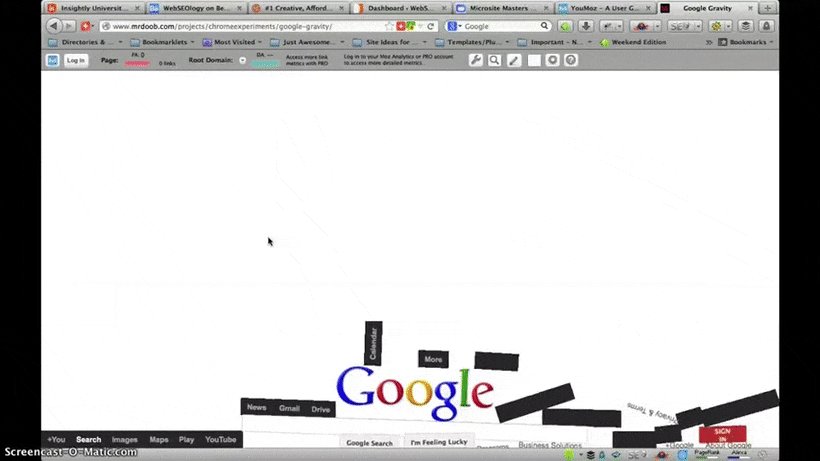
Google Gravity Homepage
The original Google Gravity experiment, created by Hi-Res!, featured the Google homepage where all the elements, including the search bar and buttons, fell down due to gravity. Users could interact with the elements and drag them around.
Google Gravity Underwater
This variation of Google Gravity transformed the webpage into an underwater scene. Objects and text appeared to be submerged in water, and users could play with the floating elements.
Google Gravity Space
In this experiment, the Google Gravity environment resembled outer space. Elements floated weightlessly, mimicking zero gravity. Users could move objects around and experience a space-themed gravity simulation.
Google Gravity Sphere
This experiment transformed the webpage into a spherical shape, with all the elements arranged on the surface of the sphere. Users could rotate the sphere and observe the effects of gravity on the objects.
Google Gravity Guitar
This variation turned the Google page into an interactive guitar. Users could strum the strings and play music while the elements of the webpage reacted to the user’s actions.
Google Gravity Pac-Man
This experiment combined Google Gravity with the popular game Pac-Man. Users could play the classic game while the elements of the webpage acted as the game environment.
Google Gravity Mirror
This experiment created a mirrored effect on the Google Gravity page, reflecting the elements and interactions on both sides. It added a visually intriguing twist to the gravity simulation.
Google Gravity Terminal
This variation transformed the Google page into a terminal-like interface, resembling a command line environment. Users could interact with the elements using commands and observe the gravity effects within the terminal environment.
Google Gravity Tilt
This experiment introduced a tilting effect to the Google Gravity page. When users moved their mouse or device, the elements on the webpage tilted and reacted accordingly, creating a dynamic and interactive experience.
These experiments and variations of GG have captured the attention and engagement of users worldwide. They showcase the creative possibilities of the concept and provide unique and entertaining experiences beyond the traditional web page layout.
Impact and Reception of Google Gravity
This has had a significant impact and received widespread attention from users, social media platforms, and the broader online community. Here are some key aspects of its impact and reception:
User Engagement and Popularity
GG has attracted a large number of users who were captivated by its interactive and unconventional nature. People have spent hours playing with the gravity simulation, manipulating objects, and exploring the various experiments and variations. The project’s ability to engage users and provide an enjoyable experience has contributed to its popularity.
Social Media Buzz and Viral Nature
It has become a viral sensation, with users sharing their experiences and discoveries on social media platforms. Videos, screenshots, and animated GIFs showcasing the gravity simulation and its effects have been widely shared, generating buzz and spreading the concept to a broader audience.
Educational and Entertainment Applications
It has found applications beyond entertainment. Educators have utilized it as a teaching tool to explain physics concepts like gravity and motion in a visually engaging manner. Its interactive nature provides a hands-on experience for students to explore and understand scientific principles.
Pushing Web Development Boundaries
The concept of GG has inspired web developers to think creatively and push the boundaries of web design and interactivity. It has demonstrated the potential for innovative and unconventional web experiences, motivating developers to explore new techniques and approaches to engage users.
Recognition and Awards
It has received recognition within the tech and design communities. It has been showcased at conferences and exhibitions, earning accolades for its creativity and unique approach to web design. Its innovative nature has garnered attention and appreciation from industry professionals.
Influence on Web Development Trends
It has influenced web development trends by encouraging experimentation and the integration of interactive elements. It has inspired developers to think beyond traditional web page layouts and consider alternative approaches to engage users, leading to the emergence of more interactive and immersive web experiences.
Creative Inspiration
GG has sparked creativity and inspired designers and developers to create their own gravity-themed projects and experiments. It has served as a catalyst for exploring unconventional interactions and pushing the boundaries of what can be achieved on the web.
Google Gravity and Web Technologies
It is a prime example of how web technologies are utilized to create interactive and visually captivating experiences. Here’s a look at how web technologies are involved in the development and implementation of GG:
- HTML: HTML (Hypertext Markup Language) forms the foundation of Google Gravity. It defines the structure and content of the webpage, specifying the placement and arrangement of elements such as text, images, buttons, and input fields.
- CSS: CSS (Cascading Style Sheets) is used to style and format the HTML elements in Google Gravity. It controls the visual appearance, including colors, fonts, sizes, and positioning of the elements, ensuring a cohesive and visually appealing design.
- JavaScript: JavaScript plays a crucial role in enabling the interactive behavior of G Gravity. It adds functionality and interactivity to the webpage, allowing users to interact with the elements and triggering dynamic effects such as gravity simulations, object manipulation, and animations.
- Web APIs and Libraries: G Gravity may utilize various web APIs (Application Programming Interfaces) and libraries to enhance its functionality. For instance, it might incorporate APIs to detect user input and interactions, control animations, or leverage libraries that facilitate physics simulations to simulate gravity.
- Canvas and WebGL: G Gravity may employ the HTML5 Canvas element and WebGL (Web Graphics Library) technology to render and manipulate graphical elements in a performant and visually engaging manner. These technologies allow for smooth animations, transformations, and rendering of complex visual effects.
- Browser Compatibility: G Gravity is designed to be compatible with modern web browsers, taking advantage of the latest features and capabilities offered by these browsers. It ensures that the gravity simulation and interactive elements work seamlessly across different platforms and devices.
- Responsive Design: Google Gravity may incorporate responsive design principles to ensure that the experience adapts and functions well on various screen sizes and devices. This allows users to enjoy the interactive gravity simulation on both desktop and mobile platforms.
- Ongoing Technological Advancements: As web technologies evolve, Google Gravity can leverage new capabilities and features to enhance the user experience. Advancements in browser technologies, JavaScript frameworks, and CSS capabilities offer opportunities for further innovation and refinement of the Google Gravity concept.
Conclusion
Discover the captivating world of Google Gravity, an experimental project that defies web design conventions. By simulating gravity effects on webpage elements, it offers an immersive and interactive experience. Explore themed variations, engage with objects, and uncover hidden surprises. Experience the potential of web technologies in a unique way. Stay updated with the latest innovations by subscribing to our newsletter. Join us for exciting web adventures! Subscribe now to never miss an update.


1 thought on “Google Gravity: Explore the Playful Wonders”